 FTP計測
FTP計測 FTP計測:2024/04/25
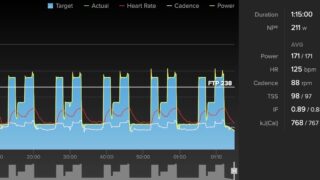
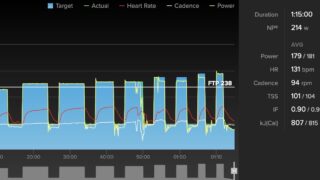
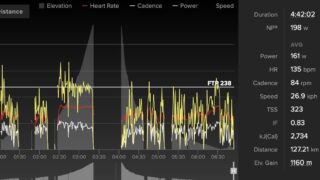
前回の2024/03/28から28日経過したので、TrainerRoadのAIでのFTP計測を実施しました❗️ 結果は238w→241wと3w 🆙 火曜日のVO2 MaxがかなりEasyに完遂できたことからも、FTPは上がってるだろうなぁっ...
 FTP計測
FTP計測  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike  Road Bike
Road Bike